타임리프 - 기본 기능
1. 타임리프 소개
■ 타임리프 특징
· 서버 사이드 HTML 렌더링 (SSR)
타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링 하는 용도로 사용된다.
· 내추럴 템플릿
타임리프는 순수 HTML을 최대한 유지하는 특징이 있다.
이 때문에 타임리프로 작성된 파일은 해당 파일을 그대로 웹 브라우저에서 열어도 정상적인 HTML 결과를 확인할 수 있다.
· 스프링 통합 지원
타임리프는 스프링과 자연스럽게 통합되고, 스프링의 다양한 기능을 편리하게 사용할 수 있게 지원한다.
■ 타임리프 사용 선언
타임리프를 사용하기위해선 html 파일에 다음과 같이 선언해주어야 한다.
[타임리프 사용 선언]
<html xmlns:th="http://www.thymeleaf.org">
2. 텍스트 - text, utext
타임리프는 기본적으로 HTML 태그의 속성에 기능을 정의해서 동작한다.
HTML의 콘텐츠에 데이터를 출력할 때는 th:text 를 사용하면 된다.
[text 사용 예]
<span th:text="${data}">
HTML 콘텐츠 영역안에서 직접 데이터를 출력하고 싶으면 [[...]] 와 같은 문법을 사용하면 된다.
[text 사용 예 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>${data}에는 "Hello Spring"이 담겨있다.
[text 사용 예 - 웹 페이지 출력]

속성에 th:text 를 사용하든, HTML 콘텐츠 영역에 직접 [[...]] 으로 text를 삽입하는 방식을 사용하든 위의 예제와 같이 출력 결과는 동일하다.
■ HTML 엔티티 & 이스케이프(escape)
HTML에서 사용하는 특수한 문자들을 텍스트 형식으로 표현하기위해 특별한 표기법을 사용하는데 이것을 HTML 엔티티라 한다.
예를들어 HTML에서 태그의 시작을 나타내는 < 는 텍스트에서 < 로 표기된다.
그리고 이렇게 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프(escape)라 한다.
타임리프가 제공하는 th:text, [[...]] 는 기본적으로 이스케이프를 제공한다.
만약 이스케이프기능을 사용하지 않으려면 th:text, [[...]] 대신 th:utext, [(...)] 를 사용하면 된다.
[이스케이프 비교]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>
</body>
</html>${data}에는 "Hello <b>Spring!<b> 가 들어있다.
타임리프는 [[...]] 를 해석하기 때문에 위의 예제와 같이 [[...]]를 콘텐츠에 그대로 사용하면 [[...]]가 제대로 출력이 되지 않는다.
th:inline="none" 은 해당 태그 내에서 타임리프가 [[...]] 를 해석하지 못하게 하는 옵션이다.
th:text, [[...]] 를 사용할 때와 th:utext, [(...)] 를 사용했을 때를 비교한다.
[이스케이프 비교 - 웹 페이지]

th:utext 와 [(...)] 를 사용했을 때는 이스케이프가 적용되지 않아 <b>가 태그로써 적용되기 때문에 Spring! 이 볼드체로 출력되었다.
3. 변수 - SpringEL
타임리프에서 변수를 사용할 때는 변수 표현식을 사용한다.
· 변수 표현식 : ${...}
■ SpringEL 다양한 표현식 사용
변수 표현식에는 SpringEL 이라는 스프링이 제공하는 표현식을 사용할 수 있다.
String username 과 int age를 프로퍼티로 갖는 user 객체를 대상으로 타임리프는 다음과 같은 방식으로 변수를 사용한다.
※ list : users
Map : userMap(key는 userA 로 한다.)
□ Object
· user.username
· user['username']
· user.getUsername()
□ List
· users[0].username : list에서 첫 번째 멤버를 찾고 프로퍼티 접근
· users[0]['username]
· users[0].getUsername()
□ Map
· userMap['userA'].username
· userMap['userA]['username']
· userMap['userA'].getUsername()
■ 지역 변수 선언
th:with 를 사용하면 지역 변수를 선언해서 사용할 수 있다.
단, 지역 변수는 선언한 태그 안에서만 사용할 수 있다.
[th:with 사용 예]
<h1>지역 변수 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>처음 사람의 이름은 <span th:text="${first.username}"></span></p>
</div>
4. 기본 객체
■ 기본 & 편의 객체
타임리프는 기본적으로 다음과 같은 객체들을 제공해준다.
· ${#request}
· ${#response}
· ${#session}
· ${#servletContext}
· ${#locale}
또한 다음과 같은 여러 편의 객체들도 제공된다.
· param : HTTP 요청 파라미터 접근
ex) ${param.paramData}
· session : HTTP 세션 접근
ex) ${session.sessionData}
· @ : 스프링 빈 접근
ex) ${helloBean.hello('Spring!')}
■ 유틸리티 객체와 날짜
타임리프는 문자, 숫자, 날짜, URL 등을 편리하게 다루는 다양한 유틸리티 객체들을 제공한다.
#message : 메시지, 국제화 처리
#uris : URI 이스케이프 지원
#dates : java.util.Date 서식 지원
#calendars : java.util.Calendar 서식 지원
#temporals : 자바8 날짜 서식 지원
#numbers : 숫자 서식 지원
#strings : 문자 관련 편의 기능
#objects : 객체 관련 기능 제공
#bools : boolean 관련 기능 제공
#arrays : 배열 관련 기능 제공
#lists , #sets , #maps : 컬렉션 관련 기능 제공
#ids : 아이디 처리 관련 기능 제공
5. URL 링크
타임리프에서 URL을 생성할 때는 @{...} 문법을 사용하면 된다.
다음과 같이 다양한 방법으로 URL을 생성할 수 있다.
· 단순한 URL
단순 URL은 @{...}을 사용하면 된다.
ex) @{/hello} → /hello
· 쿼리 파라미터
쿼리 파라미터를 넣고 싶으면 URL 뒤에 ()를 사용해서 쿼리 파라미터를 추가한다.
ex) @{/hello(param1='data1', param2='data2')}
→ /hello?param1=data1¶m2=data2
()에 있는 부분은 쿼리 파라미터로 처리된다.
· 경로 변수
URL 경로상에 변수가 있으면 () 부분은 경로 변수로 처리된다.
ex) @{/hello/{param1}(param1='data1)}
→ /hello/data1
· 경로 변수 + 쿼리 파라미터
경로 변수와 쿼리 파라미터를 함께 사용할 수 있다.
() 안의 변수는 순서대로 경로 변수로 처리되고 경로변수로 처리되지 않으면 쿼리 파라미터로 처리된다.
ex) @{/hello/{param1}(param1='data1', param2='data2')}
→ /hello/data1?param2=data2
6. 리터럴
리터럴은 소스 코드상에 고정된 값을 말하는 용어이다.
타임리프는 다음과 같은 리터럴이 있다.
문자: 'hello'
숫자: 10
불린: true , false
null: null
타임리프에서 문자 리터럴은 항상 '(작은 따옴표)로 감싸 져야 한다.
이 때문에 <span th:text="hello world"> 와 같은 문법은 오류가 발생한다.
정확히는 ' 를 사용해서 <span th:text="'hello world'"> 와 같이 작성해야 한다.
■ 리터럴 대체
|...| 를 사용하면 마치 템플릿을 사용하는 것처럼 편하게 리터럴을 사용할 수 있다.
[리터럴 대체 문법 - HTML]
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>리터럴을 합치기 위해서는 연산을 사용해야 하지만 리터럴 대체 문법인 |...| 를 사용하면 연산 없이 그대로 리터럴을 작성해도 된다.
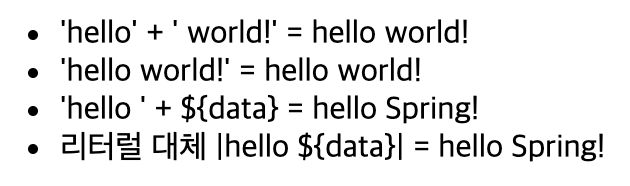
[리터럴 대체 문법 - 웹 페이지]

7. 연산
[다양한 연산 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>산술 연산
<ul>
<li>10 + 2 = <span th:text="10 + 2"></span></li>
<li>10 % 2 == 0 = <span th:text="10 % 2 == 0"></span></li>
</ul>
</li>
<li>비교 연산
<ul>
<li>1 > 10 = <span th:text="1 > 10"></span></li>
<li>1 gt 10 = <span th:text="1 gt 10"></span></li>
<li>1 >= 10 = <span th:text="1 >= 10"></span></li>
<li>1 ge 10 = <span th:text="1 ge 10"></span></li>
<li>1 == 10 = <span th:text="1 == 10"></span></li>
<li>1 != 10 = <span th:text="1 != 10"></span></li>
</ul>
</li>
<li>조건식
<ul>
<li>(10 % 2 == 0)? '짝수':'홀수' =
<span th:text="(10 % 2 == 0)?'짝수':'홀수'"></span></li>
</ul>
</li>
<li>Elvis 연산자
<ul>
<li>${data}?: '데이터가 없습니다.' =
<span th:text="${data}?: '데이터가없습니다.'"></span></li>
<li>${nullData}?: '데이터가 없습니다.' =
<span th:text="${nullData}?:'데이터가 없습니다.'"></span></li>
</ul>
</li>
<li>No-Operation
<ul>
<li>${data}?: _ = <span th:text="${data}?: _">
데이터가 없습니다.</span></li>
<li>${nullData}?: _ = <span th:text="${nullData}?: _">
데이터가 없습니다.</span></li>
</ul>
</li>
</ul>
</body>
</html>data에는 "Spring!"이 nullData에는 null값이 들어있다.
[다양한 연산 - 웹 페이지]

· 비교 연산
HTML 엔티티가 사용된다.
>(gt), <(lt), >=(ge), <=(le), !(not), ==(eq), !=(neq, ne)
· 조건식
자바의 조건식과 유사한 문법이 사용된다.
· Elvis
조건식의 편의 버전.
데이터가 있으면 해당 데이터가 반환되고 없으면 조건식이 반환된다.
· No-Operation
_ 를 사용하면 타임리프가 실행되지 않는 것처럼 동작한다.
8. 속성 값 설정
타임리프는 주로 HTML 태그에 th:* 속성을 지정하는 방식으로 동작한다.
th:* 로 속성을 적용하면 기존 속성을 대체한다.
기존 속성이 없으면 새로 만든다.
[속성 추가 & 체크 처리 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class='large'" /><br/>
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large'" /><br/>
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/>
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>
</body>
</html>
[속성 추가 & 체크 처리 - 실제 적용된 페이지 소스]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="textlarge" /><br/>
- th:attrprepend = <input type="text" class="largetext" /><br/>
- th:classappend = <input type="text" class="text large" /><br/>
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" checked="checked" /><br/>
- checked x <input type="checkbox" name="active" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>
</body>
</html>
· 속성 추가
th:attrappend : 속성 값의 앞에 값을 추가한다.
th:attrprepend : 속성 값의 뒤에 값을 추가한다.
th:classappend : class 속성에 맞게 자연스럽게 값을 추가한다.
· checked 처리
HTML에서는 checked 속성이 있는 경우에 true&false와 관계없이 무조건 checked 처리가 된다.
이에 비해 타임리프의 th:checked 는 값이 false인 경우 checked 속성 자체를 제거한다.
때문에 true&false에 따라 checked 속성을 조절할 수 있다.
9. 반복
타임리프에서 반복은 th:each를 사용한다. 추가로 반복에서 사용할 수 있는 여러 상태 값을 지원한다.
[th:each - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>기본 테이블</h1>
<table border="1">
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>
</table>
<h1>반복 상태 유지</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">username</td>
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
<td>
index = <span th:text="${userStat.index}"></span>
count = <span th:text="${userStat.count}"></span>
size = <span th:text="${userStat.size}"></span>
even? = <span th:text="${userStat.even}"></span>
odd? = <span th:text="${userStat.odd}"></span>
first? = <span th:text="${userStat.first}"></span>
last? = <span th:text="${userStat.last}"></span>
current = <span th:text="${userStat.current}"></span>
</td>
</tr>
</table>
</body>
</html>users에는 userA~C가 들어있다.
· 반복 기능
<th:each="user : ${users}">
반복 시 오른쪽 컬렉션({users})의 값을 하나씩 꺼내서 왼쪽 변수(user)에 담아서 태그를 반복 실행한다.
th:each는 List, 배열, Map, Iterable, Enumeration을 구현한 모든 객체를 사용할 수 있다.
· 반복 상태 유지
<th:each="user, userStat : ${users}">
th:each 에 두 번째 파라미터를 설정해서 반복의 상태를 확인 할 수 있다.
두번째 파라미터는 생략 가능한데, 생략하면 지정한 변수명(user) + Stat가 된다.
반복 상태를 확인할 수 있는 변수는 이와 관련된 다양한 메서드를 제공한다.
· index : 0부터 시작하는 값
· count : 1부터 시작하는 값
· size : 전체 사이즈
· even , odd : 홀수, 짝수 여부( boolean )
· first , last :처음, 마지막 여부( boolean )
· current : 현재 객체
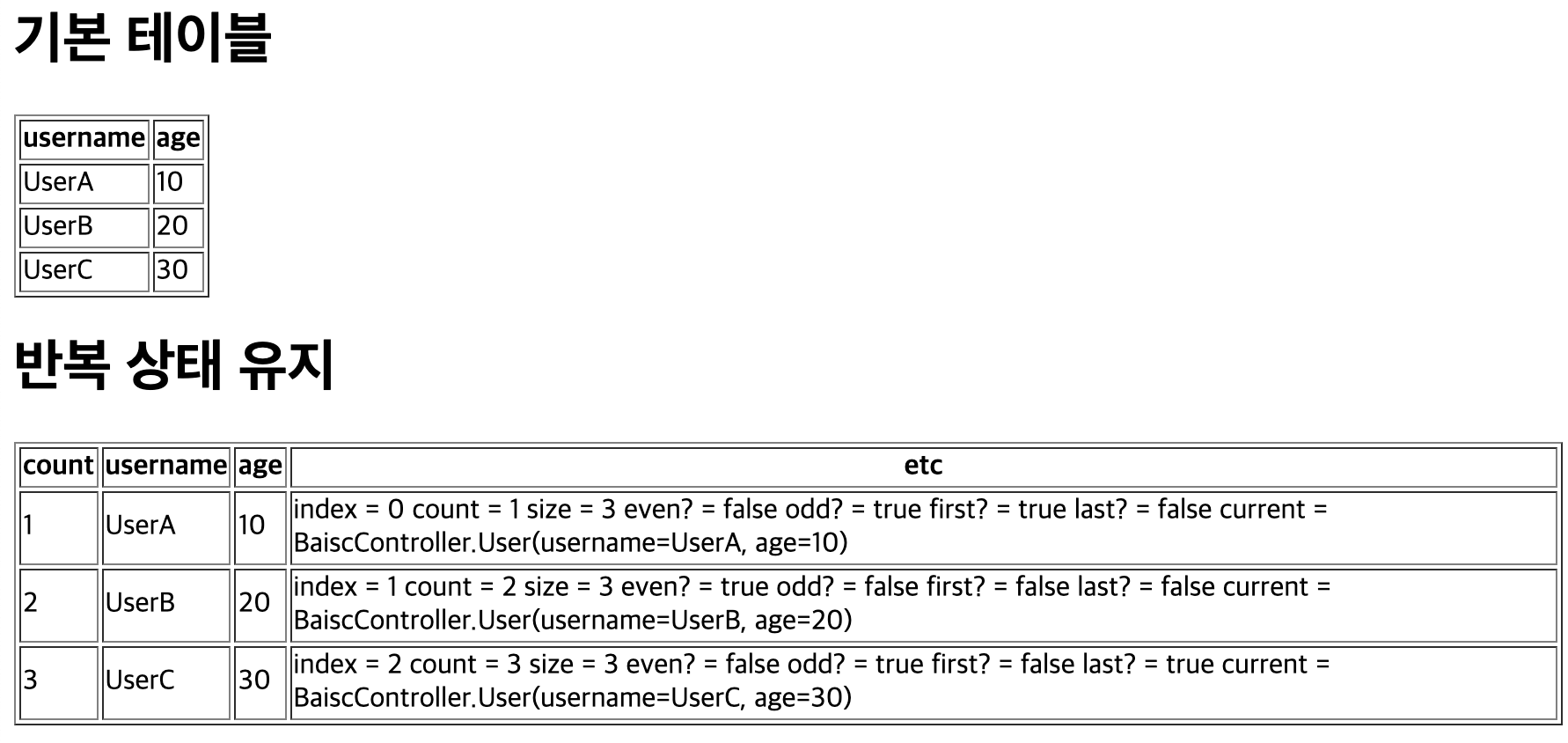
[th:each - 웹 페이지]

10. 조건부 평가
[if, unless & switch - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>if, unless</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td>
<span th:text="${user.age}">0</span>
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>
</td>
</tr>
</table>
<h1>switch</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span>
</td>
</tr>
</table>
</body>
</html>
· if, unless
th:if=조건식, th:unless=조건식
타임리프는 해당 조건이 맞지 않으면 태그 자체를 렌더링 하지 않는다.
· switch
th:switch=값, th:case=값
*는 만족하는 조건이 없을 때 사용하는 디폴트이다.
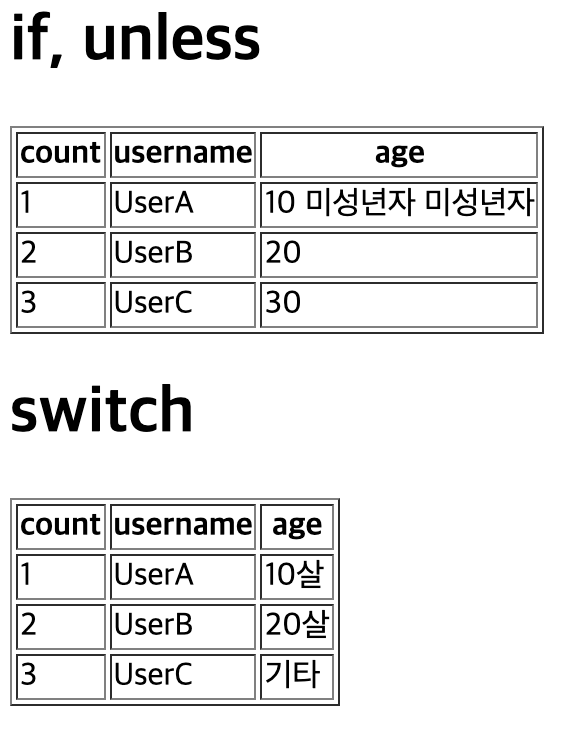
[if, unless & switch - 웹 페이지]

11. 주석
[타임리프 주석 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>예시</h1>
<span th:text="${data}">html data</span>
<h1>1. 표준 HTML 주석</h1>
<!--
<span th:text="${data}">html data</span>
-->
<h1>2. 타임리프 파서 주석</h1>
<!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
<h1>3. 타임리프 프로토타입 주석</h1>
<!--/*/
<span th:text="${data}">html data</span>
/*/-->
</body>
</html>${data}에는 "Spring!"이 들어있다.
[타임리프 주석 - 페이지 소스(body)]
<h1>예시</h1>
<span>Spring!</span>
<h1>1. 표준 HTML 주석</h1>
<!--
<span th:text="${data}">html data</span>
-->
<h1>2. 타임리프 파서 주석</h1>
<h1>3. 타임리프 프로토타입 주석</h1>
<span>Spring!</span>
· 표준 HTML 주석
<!-- ... -->
자바스크립트의 표준 HTML 주석
타임리프가 렌더링 하지 않고, 그대로 남긴다.
· 타임리프 파서 주석
<!--/* ... */-->
타임리프의 진짜 주석이다.
렌더링에서 주석 부분을 제거한다.
· 타임리프 프로토타입 주석
<!--/*/ ... /*/-->
타임리프 렌더링을 한 경우에는 주석처리가 되지 않는다.
타임리프 렌더링을 하지 않고 HTML 파일을 그대로 열어보면 주석처리가 된다.
11. 블록
<th:block> 은 HTML 태그가 아닌 타임리프의 유일한 자체 태그이다.
타임리프의 특성상 HTML 태그 안에 속성으로 기능을 정의해서 사용하는데, 특정 태그안에 쓰기 애매할 경우에 block태그를 만들어 사용하면 된다.
<th:block>은 렌더링 시 제거된다.
12. 자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공한다.
자바스크립트 인라인 기능은 다음과 같이 적용하면 된다.
<script th:inline="javascript">
[자바스크립트 인라인 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
<!-- 자바스크립트 인라인 each -->
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>
</body>
</html>
[자바 스크립트 인라인 - 페이지 소스]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = UserA;
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = /*UserA*/ "test username";
//객체
var user = BaiscController.User(username=UserA, age=10);
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script>
var username = "UserA";
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = "UserA";
//객체
var user = {"username":"UserA","age":10};
</script>
<!-- 자바스크립트 인라인 each -->
<script>
var user1 = {"username":"UserA","age":10};
var user2 = {"username":"UserB","age":20};
var user3 = {"username":"UserC","age":30};
</script>
</body>
</html>
· 텍스트 렌더링
var username = [[${user.username}]];
변수의 형식에 맞춰서 적절한 형식으로 렌더링 해준다.
추가적으로 자바스크립트에서 문제가 될 수 있는 문자가 포함되어 있으면 이스케이프 처리도 해준다.
ex) " → \"
· 자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다.
자바스크립트 인라인 기능을 사용하면 주석을 활용해서 이 기능을 사용할 수 있다.
인라인 기능 내에서는 기존 값 대신 주석 부분의 데이터가 렌더링 된다.
· 객체
var user = [[${user}]];
자바스크립트 인라인 기능에서는 객체를 자동으로 JSON으로 변환해준다.
인라인 사용 전에는 toString()이 호출된 값이 출력된다.
· each
[# th:each="user, stat : ${users}"]
타임리프의 each 기능이 제공된다.
13. 템플릿 조각 & 레이아웃
웹 페이지를 개발할 때 발생하는 많은 공통 영역을 효율적으로 처리하기 위해, 타임리프는 템플릿 조각과 레이아웃 기능을 지원한다.
■ 템플릿 조각
[템플릿 조각 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>
[템플릿 메인 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>
</html>template/fragment/footer :: copy 는 template/fragement/footer.html 템플릿에 있는 th:fragment="copy" 라는 부분을 템플릿 조각으로 가져와서 사용한다는 의미이다.
· 부분 포함 insert
[insert - 페이지 소스]
<h2>부분 포함 insert</h2>
<div>
<footer>
푸터 자리 입니다.
</footer>
</div>th:insert 를 사용하면 현재 태그(div) 내부에 추가한다.
· 부분 포함 replace
[replace - 페이지 소스]
<h2>부분 포함 replace</h2>
<footer>
푸터 자리 입니다.
</footer>th:replace 를 사용하면 현재 태그(div)를 대체한다.
· 부분 포함 단순 표현식
<div th:replace="template/fragment/footer :: copy"></div>
~{...}를 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 이 부분을 생략할 수 있다.
· 파라미터 사용
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></ div>
파라미터를 전달해서 동적으로 조각을 렌더링 할 수도 있다.
[파라미터 - 페이지 소스]
<h1>파라미터 사용</h1>
<footer>
<p>파라미터 자리 입니다.</p>
<p>데이터1</p>
<p>데이터2</p>
</footer>
■ 템플릿 레이아웃
레이아웃은 공통 정보들을 한 곳에 모아 두고 각 페이지마다 필요한 정보를 추가해서 사용하는 방식이다.
템플릿 조각이 필요한 정보를 특정해서 가져오는 방식이라면, 레이아웃은 레이아웃을 전부 가져와서 추가적인 정보를 붙여 완성하는 방식이다.
[레이아웃 베이스 - HTML]
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>
[레이아웃 메인 - HTML]
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body>
메인 컨텐츠
</body>
</html>레이아웃 메인에서 common_header(~{::title},~{::link}) 부분은 현재 태그 내의 title과 link태그를 레이아웃에 전달함을 뜻한다.
레이아웃 베이스에서는 전달받은 title과 link태그의 내용을 th:replace="${title}"과 th:replace="${links} 태그가 있는 곳으로 대체한다.
완성된 레이아웃 베이스는 레이아웃 메인의 th:replace가 있는 태그를 대체한다.
[레이아웃 메인 - 페이지 소스]
<!DOCTYPE html>
<html>
<head>
<title>메인 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" href="/css/awesomeapp.css">
<link rel="shortcut icon" href="/images/favicon.ico">
<script type="text/javascript" src="/sh/scripts/codebase.js"></script>
<!-- 추가 -->
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/themes/smoothness/jquery-ui.css">
</head>
<body>
메인 컨텐츠
</body>
</html>메인타이틀이 전달한 부분으로 교체되었다.
공통부분은 그대로 유지되고, 추가 부분에 전달한 <link>들이 포함된 것을 확인할 수 있다.
레이아웃 방식은 html 태그에도 적용할 수 있다.
이 경우 메인 페이지는 결국 레이아웃 페이지가 되고 메인 페이지의 정보가 추가되는 형식이 된다.
'Spring > 스프링 MVC 활용' 카테고리의 다른 글
| #6 로그인 처리 - 쿠키, 세션 (0) | 2021.07.30 |
|---|---|
| #5 Bean Validation (0) | 2021.07.28 |
| #4 검증 - Validation (0) | 2021.07.28 |
| #3 메시지, 국제화 (0) | 2021.07.27 |
| #2 타임리프 - 스프링 통합 폼 (0) | 2021.07.27 |


댓글